Sephora Mobile
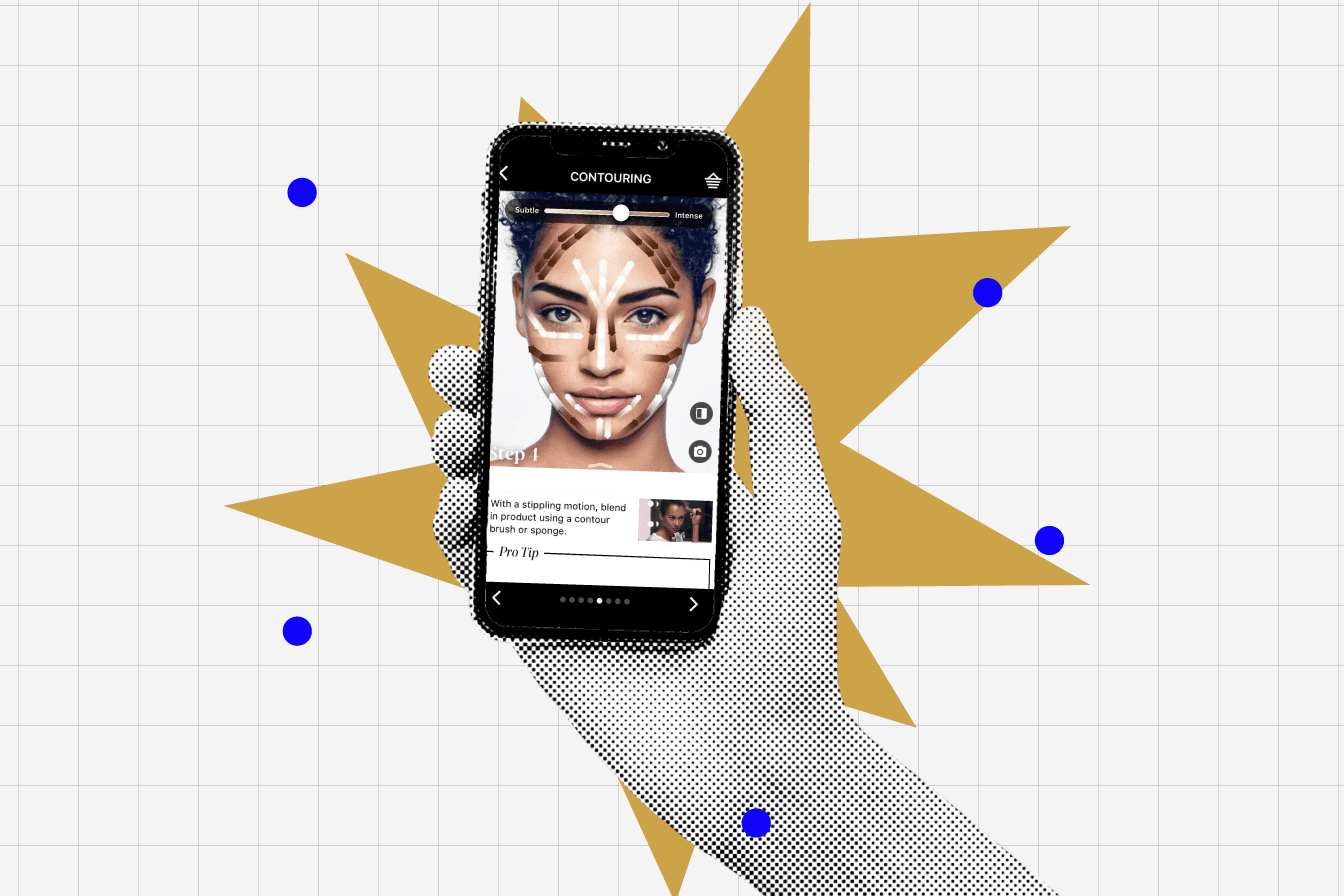
Sephora was looking to extend their in-store customer experience beyond the store using their Sephora App. They came up with a feature called the Digital Makeover Guide. The feature allows customers the ability to take home their makeover experience, so they never forget the techniques and tips that their makeup artist showed them.

The solution
- Virtual Artist, for product try-on, tutorials, color matching, all using VR features
- Personalized recommendations
-
Rewards program integration
- Community channels fostering discussions on beauty related topics
- Community channels fostering discussions on beauty related topics
- App Navigation Redesign
The Result
App of the Day
May 15, 2019 To be awarded App of the Day, apps are required to have error-free functionality and meet several other criteria.
2%
Improved the crash rate per user from 12% to 2% in less than 12 months.
+ Foot traffic
To participating stores
+ Awareness of all brands
Through classes and demonstrations

Do you like what you see?
Book A discovery CallAre you interested in our nearshore technical talent and dedicated teams services? Check our frequently asked questions to find out more about us.
Discover our Affiliate Program – Earn commission for your business while also helping companies in your network build their technology dream teams with Stateside.
If, after one month, you’re not satisfied with the quality we deliver, we will void the first invoice and terminate the contract free of charge.